WebGL Shader
顶点着色器
vertex.glsl 1
2
3
4
5
6
7
8
9varying vec3 vPosition;
void main() {
vPosition = position;
// MVP
vec4 modelViewPosition = modelViewMatrix * vec4( position, 1.0 );
vec4 projectedPosition = projectionMatrix * modelViewPosition;
gl_Position = projectedPosition;
}
片段着色器
fragment.glsl 1
2
3
4
5varying vec3 vPosition;
void main() {
gl_FragColor = vec4(vPosition, 1);
}
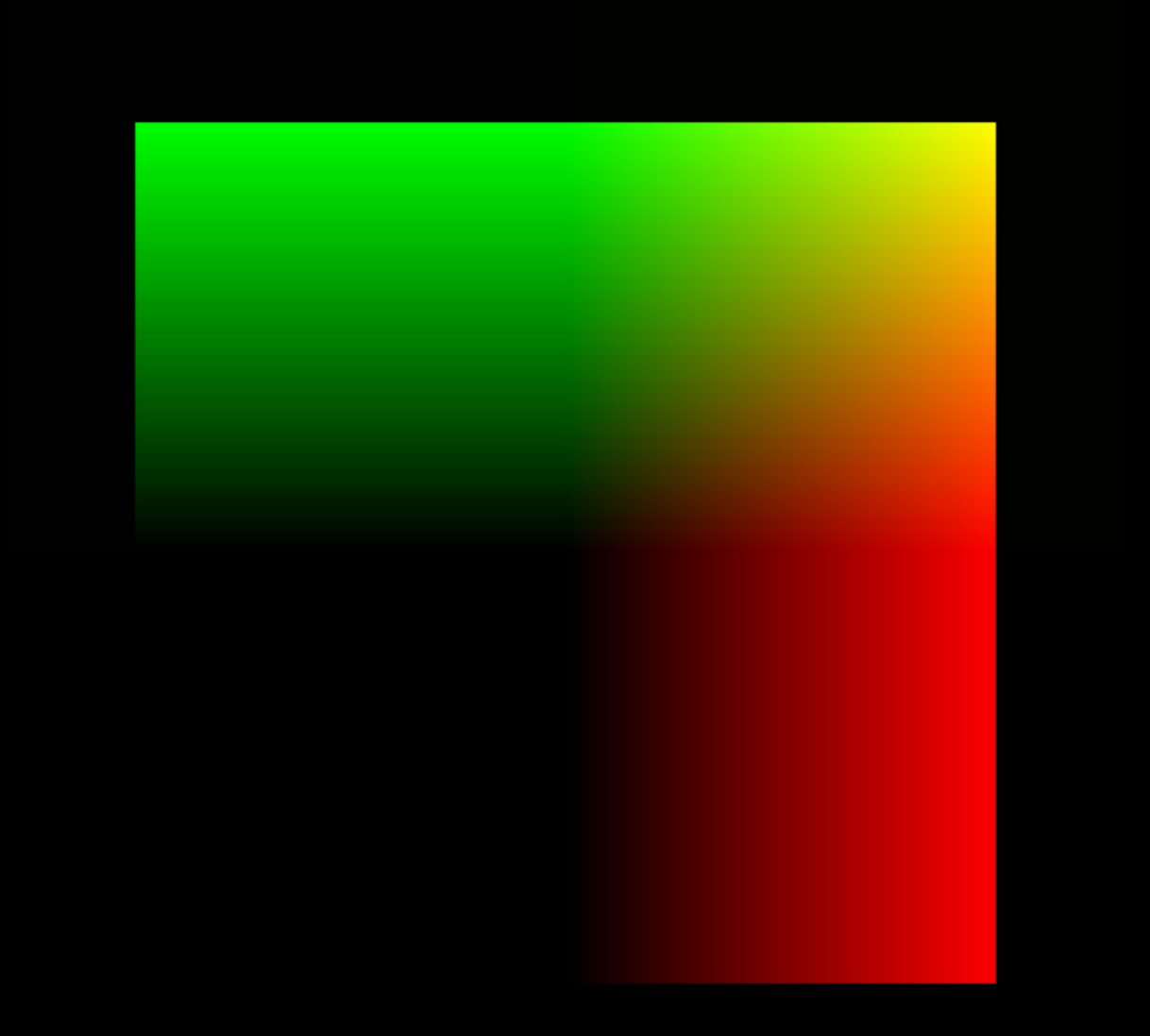
效果
用了PlaneGeometry 1
2
3
4
5
6// meshes
const geometry = new THREE.PlaneGeometry(2, 2)
const material = new THREE.ShaderMaterial({
vertexShader: vertexShader,
fragmentShader: fragmentShader,
})