css中应用
对元素的transform属性,我们可以应用矩阵
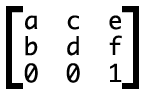
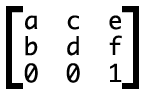
这6参数,对应的矩阵就是:

注意书写方向是竖着的。 e, f参数其实就是x,y方向上偏移。
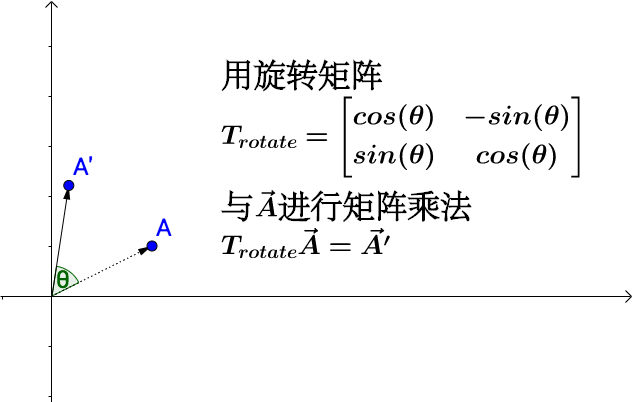
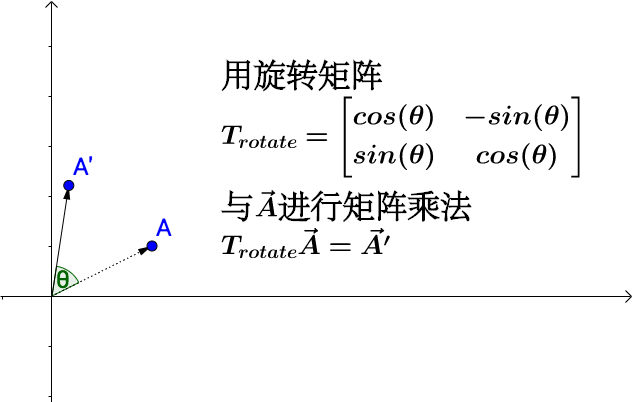
我们知道平面中旋转的矩阵是

那我们可以写个demo了
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
| <!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.square {
height: 100px;
width: 100px;
background-color: red;
transform: matrix(1, 0, 0, 1, 30, 30);
}
</style>
</head>
<body>
<h2>Square CSS</h2>
<div class="square" id="square"></div>
</body>
<script>
let angle = 0; // 弧度
let squareElement = document.getElementById("square");
function getMatrix(angle) {
return [Math.cos(angle), Math.sin(angle), -Math.sin(angle), Math.cos(angle), 0, 0];
}
setInterval(() => {
angle++;
let items = getMatrix(angle).join(",");
squareElement.style.transform = `matrix(${items})`;
}, 80);
</script>
</html>
|
上面展示了一个自动利用矩阵旋转的方块。
参考: